Angular 全て入力後に送信可能になるボタン 2

formを使わないバージョン。応用は効かせやすいかも。
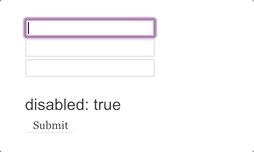
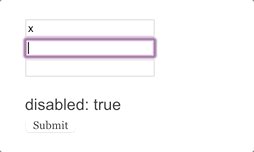
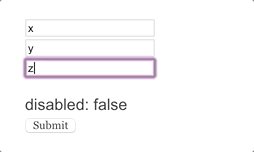
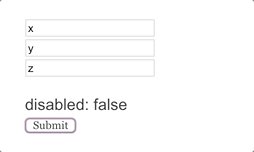
<input [(ngModel)]="metas.foo"><br> <input [(ngModel)]="metas.bar"><br> <input [(ngModel)]="metas.baz"><br> <br> <div>disabled: {{disabled}}</div> <button [disabled]="disabled">Submit</button>
export class AppComponent { metas = { foo: '', bar: '', baz: '', } get disabled() { if (this.metas.foo !== '' && this.metas.bar !== '' && this.metas.baz !== '' ) { return false } return true } }